Javis v0.2 and the Future
Creation date: 2020-09-29
We released v0.2 of Javis a few days back and even though I've posted about one of my favorite features of that release about three weeks ago (Using Animations.jl for Javis), I would like to post here about some other things we have added and talk a bit about the future of Javis as well.
v0.2.0 Features
Let's have a look at the new features first:
Animations.jl as shown in the previous post
Having a built-in image viewer
Faster rendering with VideoIO.jl
A follow path function to define the movement of an object
Minor improvements for morphing
Some bugfixes
Image viewer
The biggest change besides having more control over the speed of an animation is the image viewer which was built by Jacob Zelko.
The image viewer is basically a way to easily view created frames and jump to frames directly without having to open the temp directory or even save the frames to disk in the first place. A major point for this feature is that rendering the full animation and save it to disk can take a while. For debugging it's often a good idea to show the frames directly and control the frame rate by jumping through the frames manually.
The backbone of the image viewer is the Gtk.jl package. In the backend of Javis only the currently displayed frame is computed to have a fast experience. If you want to know how it's done internally you should probably check out the source code or ask Jacob directly. He is on Zulip and Slack 😉

One has the ability to click through the frames with the buttons but I prefer to use the arrow keys on my keyboard to navigate.
Besides that one can of course jump directly to the frame of interest or scroll through them using the slider.
Faster rendering
In v0.1 of Javis each frame was saved to disk and in the end ffmpeg was used to create a gif or mp4 out of those files. Now with VideoIO.jl it's possible to incrementally encode the mp4 format without saving frames to disk. This provides a nice speed improvement.
Follow a path
In v0.1 it was in principle possible to write Translation after Translation inside an SubAction to move an object along a path but that would be quite cumbersome to do every time.
It's now very easy to let an object follow any path you define. You can find some code here and you can check out our How to? section to get some more information.

Generally we try to make it as easy as possible to get you started with Javis by providing tutorials but it's hard to write a good tutorial for each feature. Additionally, I think it's not always the best use of our and your time. Tutorials are great to learn something in general but not when one knows exactly what is needed and just wants to know how to do a particular thing.
For this reason we started the "How To" section and an examples section as well.
Morphing
You should know that morphing is my favorite feature but it's not ready enough so it will be part of v0.3 and then I'll finally write a tutorial about it. More on that in the future section 😉
In v0.2 you can at least morph one shape into another. Yeah we should probably have that in the documentation...
Let me give you some kind of code here:
using Javis
function ground(args...)
background("white")
sethue("black")
end
astar(args...) = star(O, 50)
acirc(args...) = circle(Point(100, 100), 50)
vid = Video(500, 500)
action_list = [
BackgroundAction(1:100, ground),
Action(1:100, morph(astar, acirc; action = :fill)),
]
javis(vid, action_list, pathname = "morph.gif")this creates:

one can of course make that much more interesting with some color and maybe a bit more speed.
using Javis, Animations, Colors
function ground(args...)
background("white")
sethue("black")
end
astar(args...) = star(O, 50)
acirc(args...) = circle(Point(100, 100), 50)
color_anim = Animation(
[0, 0.5, 1], # must go from 0 to 1
[Lab(colorant"red"), Lab(colorant"cyan"), Lab(colorant"red")],
[sineio(), sineio()],
)
vid = Video(500, 500)
action_list = [
BackgroundAction(1:100, ground),
Action(1:50, morph(astar, acirc; action = :fill);
subactions = [
SubAction(1:50, color_anim, sethue())
]),
Action(Rel(50), morph(acirc, astar; action = :fill);
subactions = [
SubAction(1:50, color_anim, sethue())
]),
]
javis(vid, action_list, pathname = "morph.gif")
v0.3 and Beyond
We finished talking about what exists and now we can talk about ideas 😄
Well okay before we do that you should check out this:
It's or biggest success story from a Javis user. You can check out the story here: Fourier series in Javis.
Shortly after we have released v0.2 we saw that on discourse and were stunned. It's just amazing that the first animation we see that wasn't created by us developers is so stunning.
Okay now we can talk about the future.
Transposing a matrix and other morphing madness
One of the features I'm looking forward to is of course morphing which can do:

or some transposing

and in general it tries to interpolate between two states, which of course has drawbacks.
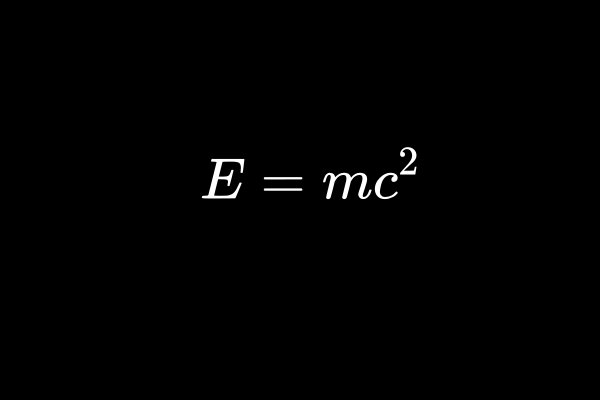
In the future we would like to make it easy to manipulate latex in such a way that one can say swap the indices x and y and then this gets animated as well as color this part in red for example.
This is still a long way to go but the morphing feature will be part of v0.3. There are only some small parts that need to be changed to make it production ready.
Layers
We definitely need some way to combine several actions into a layer such that one can move a complete later around and scale it. An example would be to show some animation and then scale it down and move it to the upper left corner of the video while explaining some other stuff.
Renaming stuff
We got told and have realized that our usage of Action and SubAction is a bit confusing. It would be clearer to have Object and Action and the Object doesn't define any animation just the object itself. This will obviously break some code not just because of name changes but also because one can currently define simple animations without using what now is a SubAction.
Define stuff outside the javis function
Currently we have the javis(video, actions, ...) form but it would be much nicer to have something like:
video = Video(1000, 700)
@Background(1:100, ground)
ball = @Object(1:100, circle(O, 50, :fill))
ball += @Action(1:100, appear(:fade))
render("test.mp4")This would solve several problems:
easier to debug as the stacktrace can point to the line where the error appears quite easily.
Do not need to write
(args...)all the time when one uses the macro syntax.One can easily define
@Actionsomewhere and just add it to the objects. One can have anappear_actionwhich one can add to several objects.
If you have some more ideas or suggestions: Please open an issue or comment on one that discusses these things.
Thanks for reading and special thanks to my 9 patrons!
List of patrons paying more than 4$ per month:
Site Wang
Gurvesh Sanghera
Szymon Bęczkowski
Logan Kilpatrick
Currently I get more than 20$ per month using Patreon and PayPal.
For a donation of a single dollar per month you get early access to the posts.
I'll keep you updated on Twitter OpenSourcES.
Want to be updated? Consider subscribing on Patreon for free


